If you’re a small to medium sized web development agency, where do you go to achieve scale when you land a large project without completely changing tack?
We have developed an application cluster which is completely controllable via a custom management UI
If you’re a small to medium sized web development agency used to working primarily in single-node environments (often utilising off-the-shelf-CMS platforms in traditional LAMP environments), where do you go to achieve some semblance of scale, when you land a large project without completely changing tack? Often, to scale within a more traditional PaaS / 12 Factor Application environment, developers are forced into a complex deployment and development methodology to scale their applications. This is perfectly fine if you are developing a product/application from the ground up which will be locked to a PaaS provider’s application ecosystem, however, many web agencies are building on top of their existing CMS platforms, or utilising off the shelf CMS solutions such as Expression Engine, Craft, etc.
We recently worked on a fairly large website with a difficult traffic profile (ticketing, high profile media announcements, etc), built in a standard LAMP based CMS stack, which required a simple solution both from a technical and management perspective – a solution we could configure & setup which could still provide enough control for developers to do their work, without having to interact with us for cluster management or requiring the developers to necessarily customise their application for the environment itself.
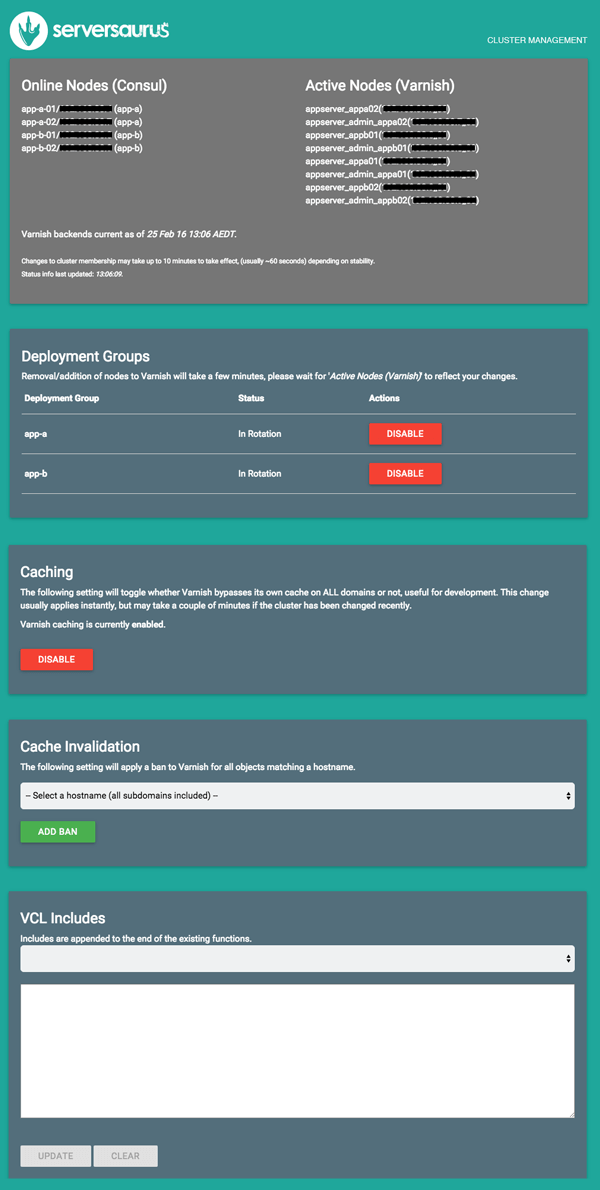
To achieve simplicity of deployment which was familiar to the developers, along with an architecture the application itself could function in, we developed an application cluster which was completely controllable via a custom management UI. This solution featured traditional web service technologies including load balancing, MySQL, nginx and Varnish caching, which could be completely managed by the web dev agency independently of us.
Deployment groups of web nodes
Special requirements included two deployment groups of web nodes (Deployment Groups app-a, app-b), allowing the developers to transparently pull a two-node group offline for management/code deployments, without disrupting the live website. This deployment architecture still left two parallel web nodes live online at any one time in order to cope with high traffic, even if a code re-deployment was required during a busy period.

Varnish caching
Because of the expected high traffic profile of the site, Varnish caching was a mandatory requirement to ‘protect’ the dynamic infrastructure from unnecessary work. As anyone who has worked with any kind of caching will know, there are times when caching needs to be eliminated to debug – we provided a caching ‘switch’ to pass-thru all traffic at the click of a button.
Cache Invalidation
Additional caching management tools included an invalidation dropdown for the live and staging environments, allowing developers to easily flush/ban the Varnish cache on demand.
VCL Includes
As a means to provide a simplified method for developer access to custom VCL rules, we provided an interface for the developers to easily append their custom Varnish rules to the main Varnish configuration.
Technologies
The primary nodes were built using CentOS templates, managed by a suite of customised Serversaurus Ansible recipes which were distributed across a range of physical hypervisors for redundancy. The entire cluster sits behind a HAProxy loadbalancer, utilising the Consul key value store for dynamic service configuration management, managed by a customised Go-based management UI.
Last updated November 30, 2023